前回、アイソメトリックイラストの超基礎編として、Illustratorの「3D機能」を使った立方体の作り方を紹介しました。
今回は別の制作方法をご紹介します。
今回は、「パーツを作って組み合わせる方法」をご紹介します!
パーツの作成
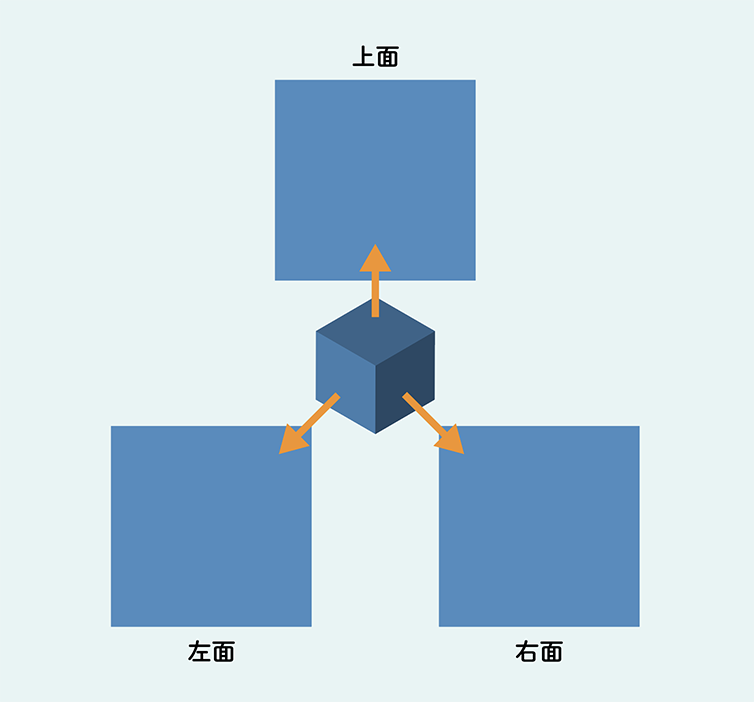
まず、「上面」「左面」「右面」の元となる正方形を作成します。

それぞれ200×200pxで作成しています。
基本の流れ
各パーツ共通で行うことは
①86.602%に縮小→②シアー→③回転
です。
パーツによって「シアー」と「回転」の数値が異なります。
①②③の順番を入れ替えるとうまく行かないので、必ずこの順番で加工しましょう!
上面の作成
86.602%に縮小
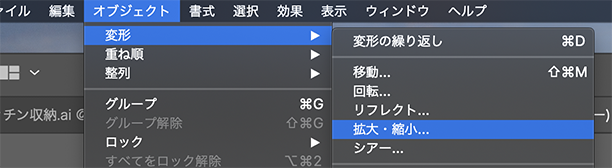
「オブジェクト」から[変形]>[拡大・縮小]を選択します。

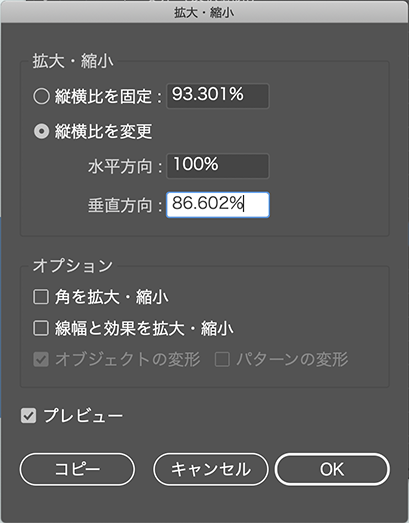
「拡大・縮小」パネルから、「縦横比を変更」の「垂直方向」に「86.602%」と指定します。

OKを押します。
シアーをかける
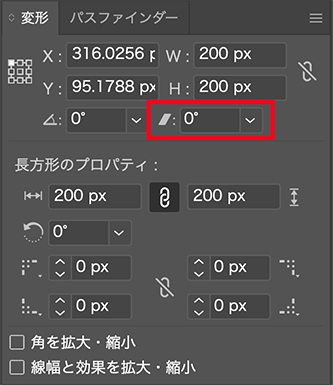
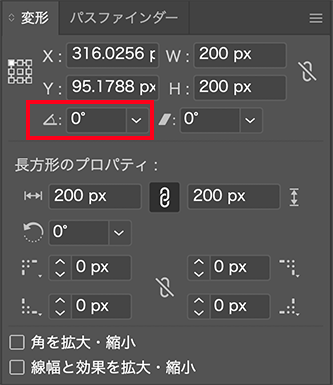
「変形パネル」内、シアーに「30」と入力します。

回転をかける
同じく「変形パネル」内、回転に「–30」と入力します。

上面が完成しました。
左面・右面の作成
左面・右面も同じ手順で変形加工させていきますが、
シアーと回転の数値が変わるので間違いえないように加工しましょう。
左面の変形
①86.602%に縮小(他の面と同様)
②シアー:–30
③回転:–30
右面の変形
①86.602%に縮小(他の面と同様)
②シアー:30
③回転:30
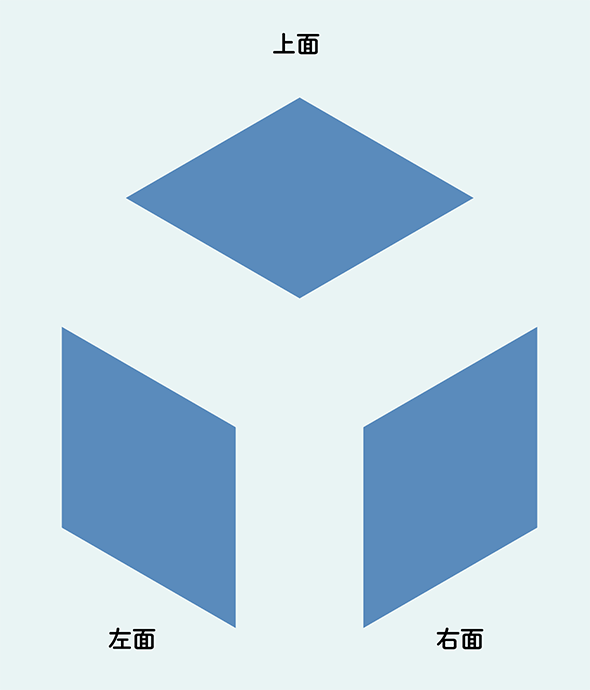
全ての面を加工すると、下記画像のようになります。

くっつけて色付け
あとはそれぞれくっつけて色をつければ完成です!

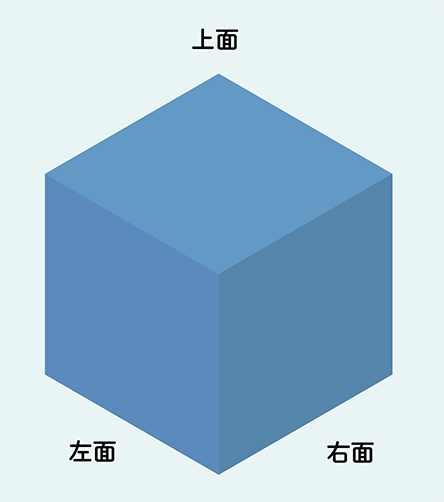
完成

3D効果よりこちらの方が手間がかかる気がしますが、
動作が軽いし複雑な図形でもつくれるようになるので、これから本格的にアイソメ描きたい方はこちらで慣れた方がいいかもしれません。
3D効果での作成方法はこちら↓




コメント