最近アイソメトリックイラストを見る機会がとても増えてきました。
ここではAdobe Illustratorをつかったアイソメトリックイラストの作り方を紹介します。
今回は超基礎編ということで、立方体を作成します。
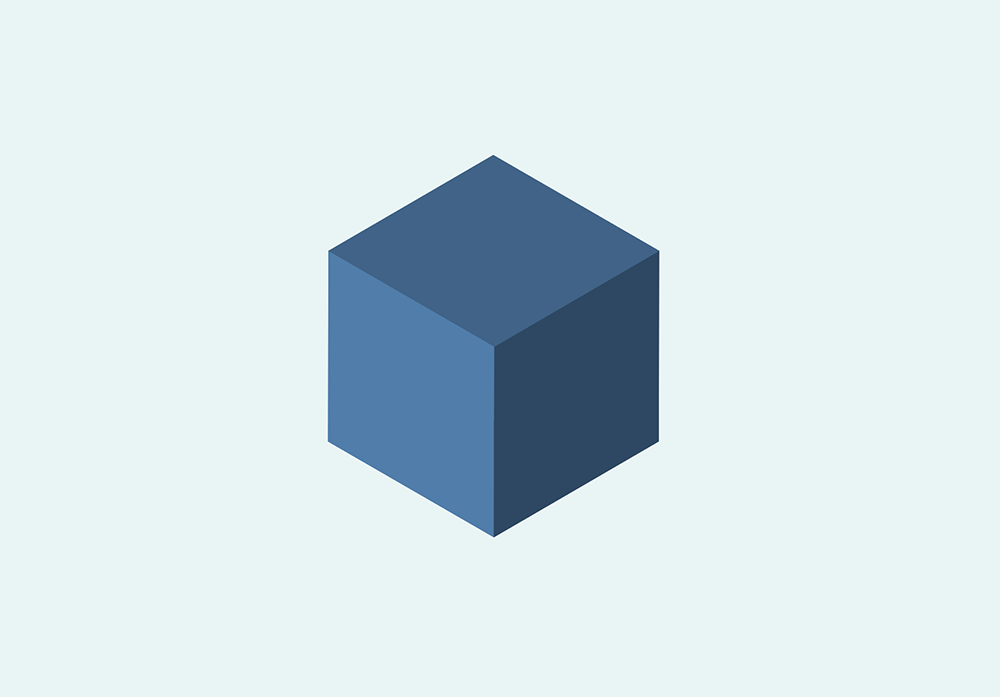
完成形はこちら↓

Illustratorの機能「3D効果」を使う
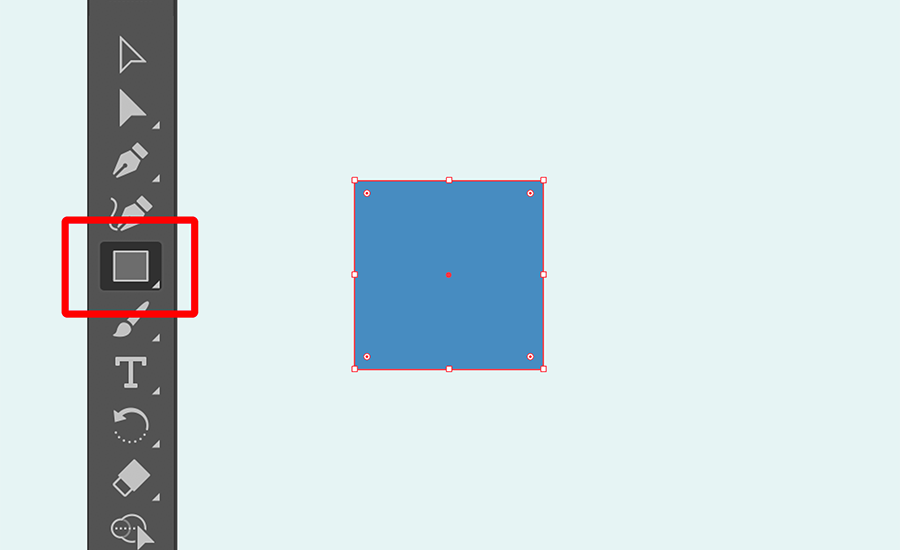
正方形ツールを使って正方形を書く

今回は200×200の正方形を作成しました。
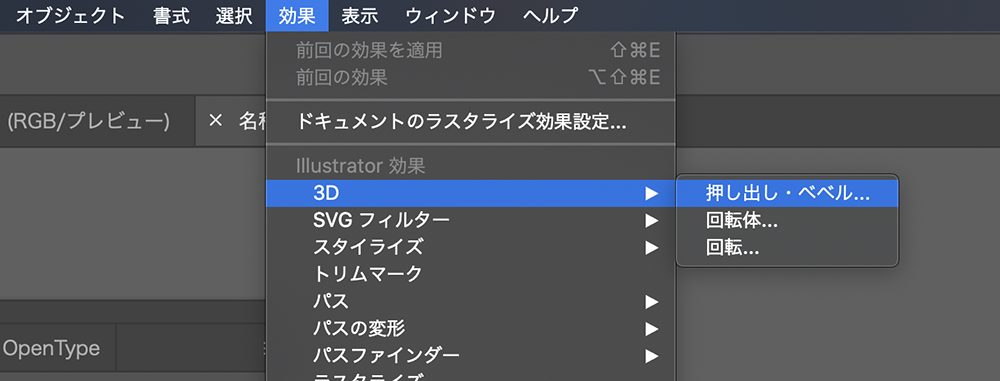
メニューバー[効果]>[3D]>[押し出し・ベベル]を選択

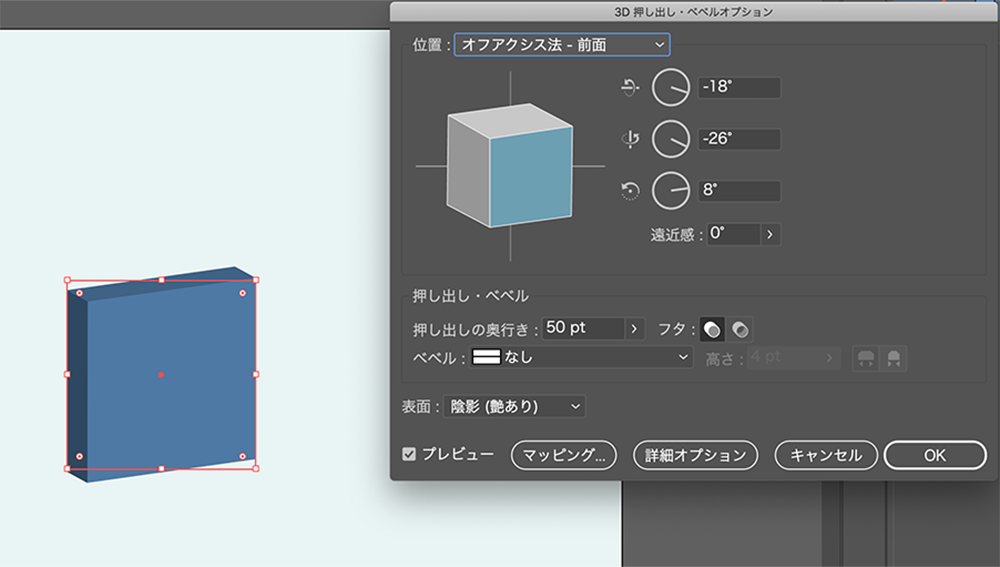
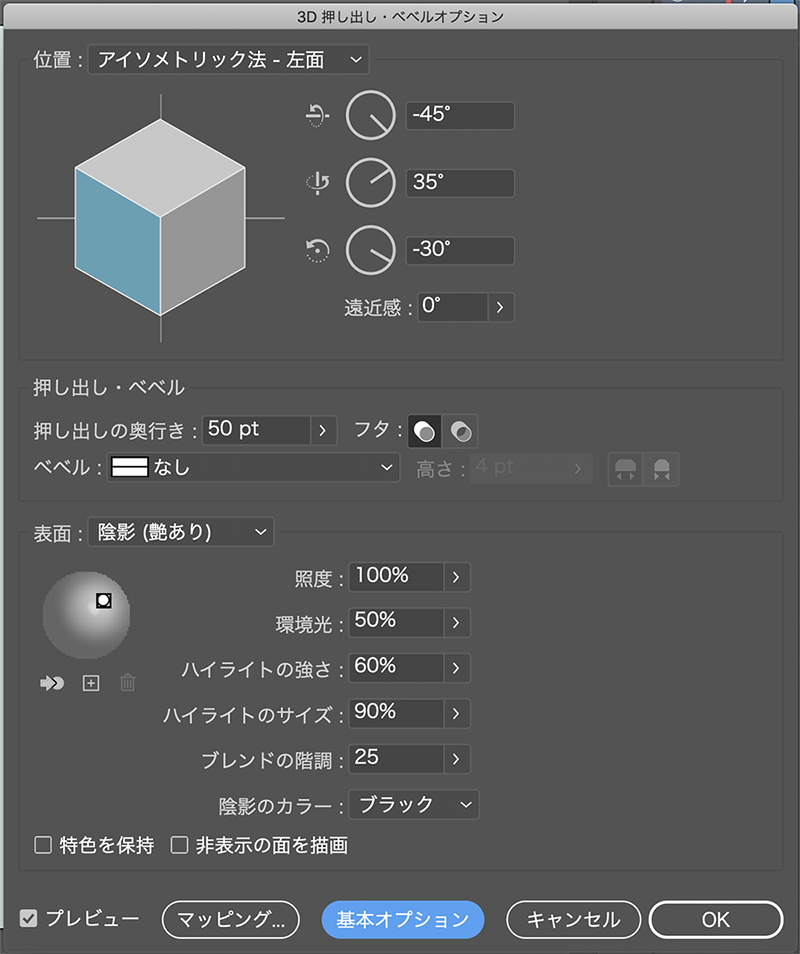
すると、「3D押し出し・ベベルオプション」というウィンドウが出てきます。

プレビューをオンにすると、リアルタイムに変更が反映されて便利ですが、
複雑な加工をしようとすると動作が鈍くなります。
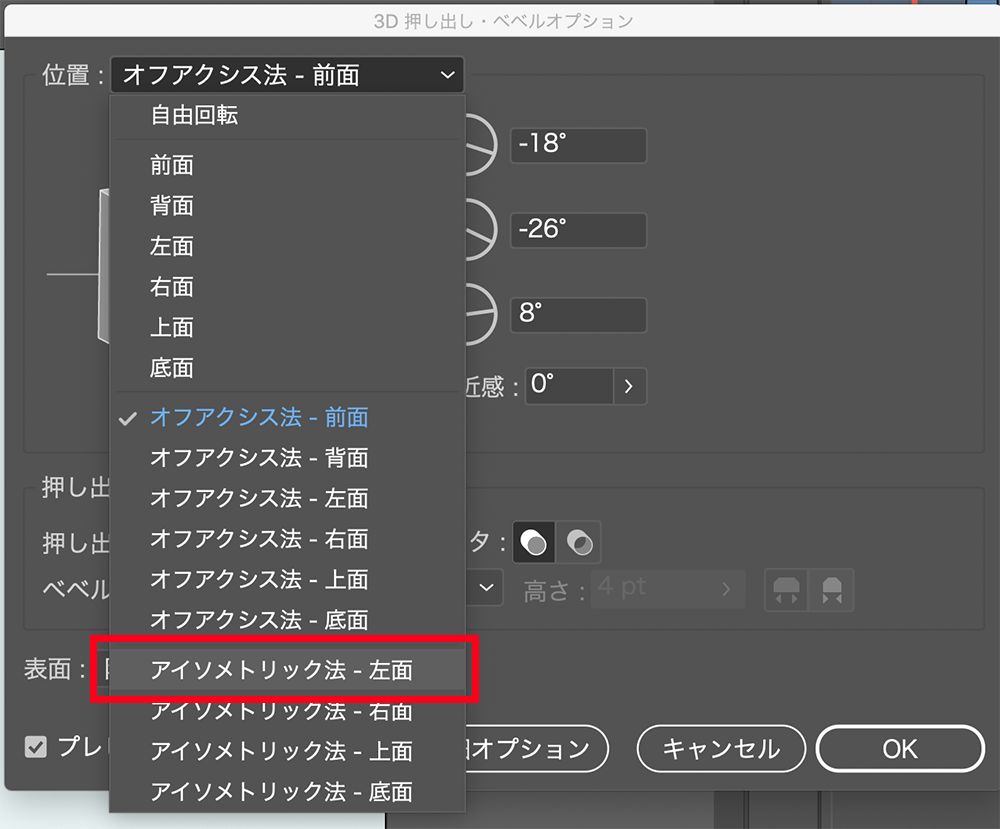
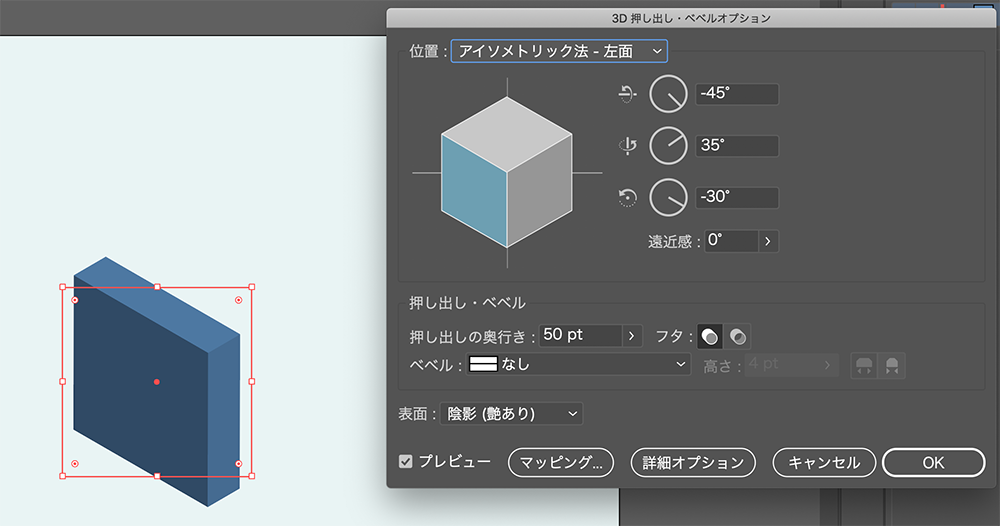
「位置」から[アイソメトリック法 – 左面]を選択

すると角度が自動で変わります。

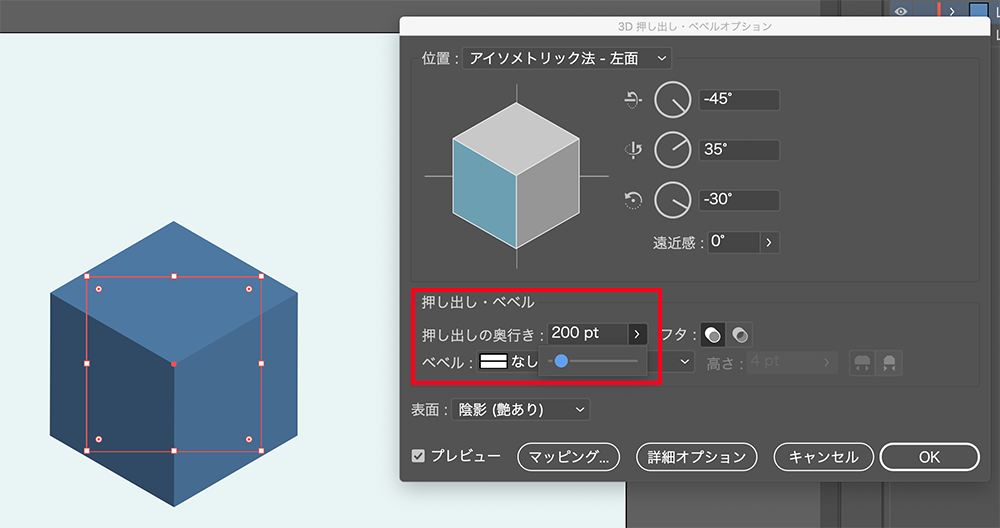
「押し出しの奥行き」を好きな数値に調整する

今回は200pxの正方形で作成しているので、奥行きも200に設定しました。
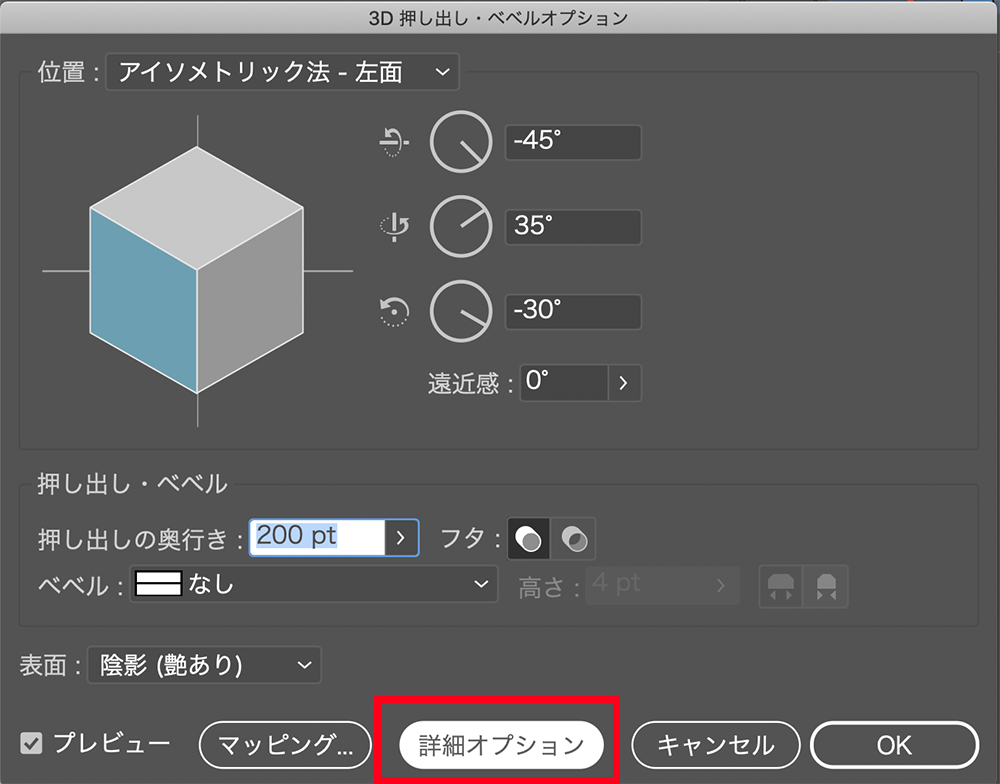
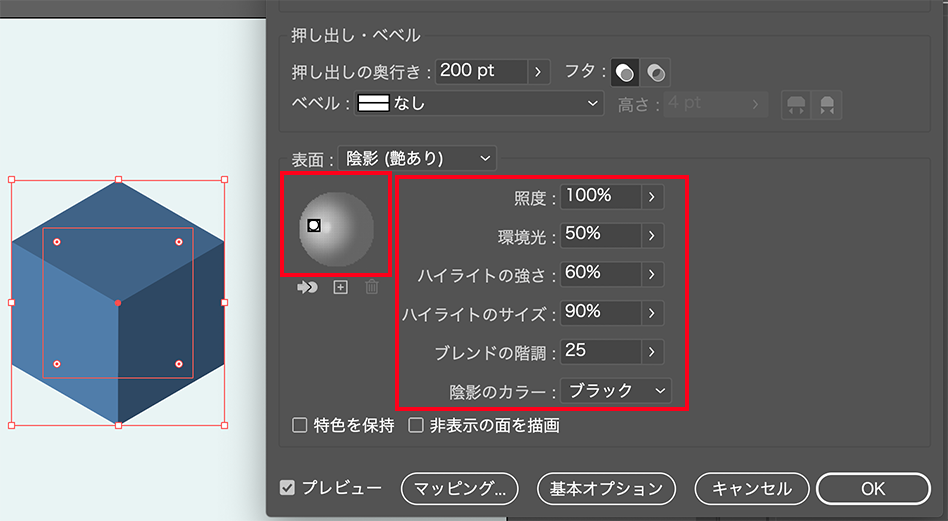
詳細オプションを開く

すると、下部が伸びて詳細設定ができるようになります。

光や影を調整する

球体の中にある○は光源の位置です。
左側から光を当てたかったので、○をドラッグで左側に移動させました。
他、「照度」「環境光」などの数値を馴染むように調整します。
特に、陰影のカラーは色次第で印象が変わるのでおすすめです。
終わったら「OK」ボタンを押します。
完成!

単純な形ならとても手軽に作ることができます!
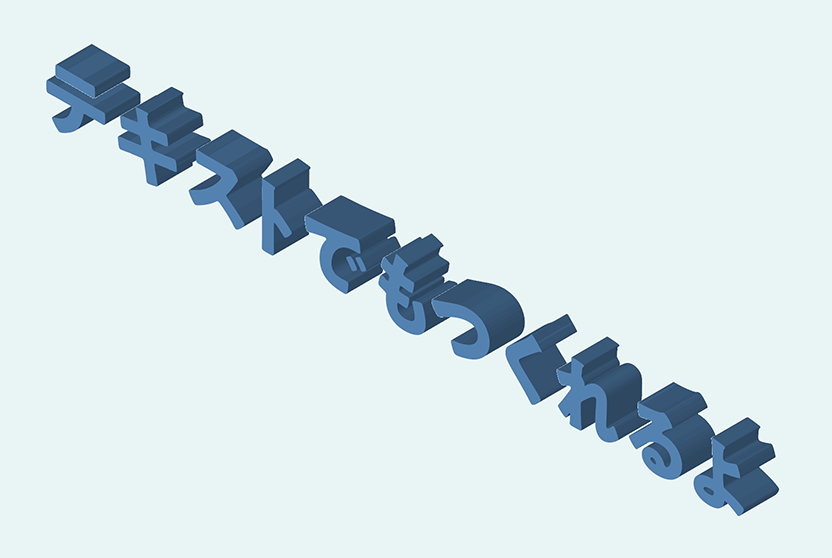
補足1:テキストでも適用可能

補足2:後から調整し直す方法
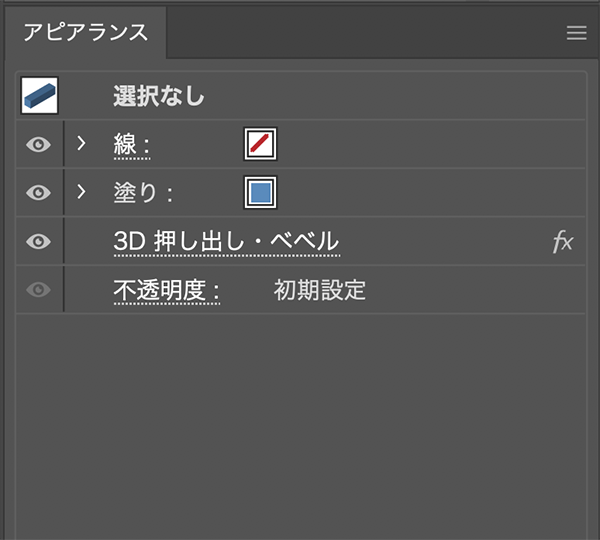
あとから調整しなおしたい場合は、アピアランスから「3D 押し出し・ベベル」部分をクリックすると先ほどの調整ウィンドウが開きます。

以上、Illustratorを使ったアイソメトリック法の超基礎編でした!




コメント